React 新版本 + 函数组件 &Hooks 优先 = 高效进阶
宋一玮 FreeWheel 中国研发中心前端架构师
【交流群】
,专栏交流群
你将获得
- 发展趋势:建构立体的前端开发知识结构
- 上手实践:快速开发简单的 React 前端应用
- 团队协同:开发大型 React 项目的工作方式
- 老兵心法:高效掌握现代前端工程化技术
课程介绍
React 技术作为现代前端技术的集大成者之一,是 Web 开发应用的一把利器。不过在实际工作中,很多前端开发者都存在一个误区。
那就是过于关注和强调“最新框架”“最新版本”,而缺乏对前端发展历史的深度了解,也缺少对前端新技术新领域的上手实践。
具体到实际项目中,主要表现在“五个无所适从”:
- 在 Web 前端开发时过于局限在框架上,脱离了框架就无所适从了;
- 对各类开源 React 组件库很有心得,但需要自己写组件时就无所适从了;
- 编写相对简单的 React 样板项目手到擒来,项目规模提升后就无所适从了;
- 习惯于手工测试,需要引入自动化测试时就无所适从了;
- 停留在独自开发一个项目的舒适区,多人协作开发时就无所适从了。
为此,我们特地邀请了 FreeWheel 中国研发中心前端架构师宋一玮老师。他会结合自己多年来在前端领域深耕的经验和思考,帮助你解决 React Web 应用开发中的难题。
宋老师提炼出了“两步走”策略,分别是“以史为鉴”和“上手实践”。
第一步,他首先会展示前端的历史脉络,并从中建构解决问题的新思路:哪些东西一直在变,又有哪些东西从没变过。从而帮助我们构建起坚固的知识技能图谱,坚定从事前端开发工作的信心,对抗“新技术来得太快学了白学”的焦虑。
第二步,他会带你上手实践项目。在他看来,实践从来都不是二维的,而是三维的。比如学习一个新框架应该是这样的过程:
- 每学到一些概念,就需要放到全局看看它们的位置;
- 每学到一部分 API 接口,就需要上手写代码加深印象;
- 在合适的时机去了解框架原理,把概念和接口关联起来;
- 这时再去学习下一批概念或接口,就会事半功倍。
特定到 React Web 项目的学习,宋一玮老师认为可以用一个公式来表达:React 新版本 + 函数组件 &Hooks 优先 + 团队协作 = 高效进阶。
课程模块设计
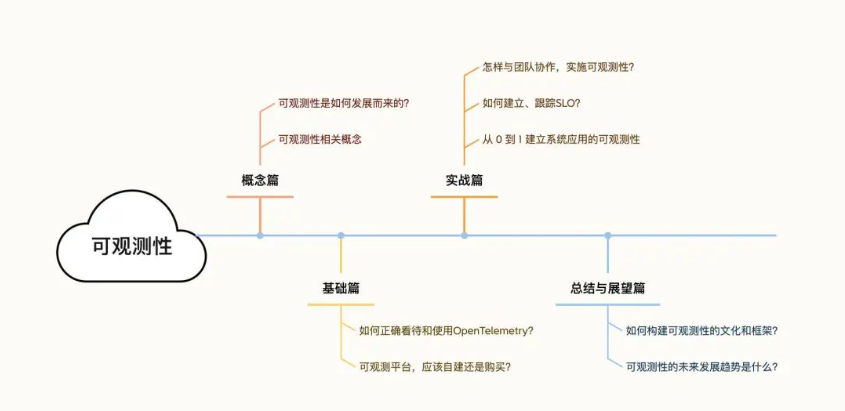
课程一共分为三个部分,分别是历史篇、“独狼”篇和项目篇。
历史篇:建构对 React 技术栈的总体认识
老师会从软件前端发展的历史抽取部分片段,揭示一些规律。在此基础上,由前端的发展趋势引出课程主题——React 技术,帮助你从前端架构和技术选型的视角,建立起对 React 技术栈的总体认识。
“独狼”篇:快速开发简单的 React 前端应用
老师会先带着你创建一个 React 项目,快速开发一个简单的 React Web 应用。然后从这个应用的代码开始,从浅到深,一起学习 React 的基本概念,如 JSX 语法、单向数据流等。
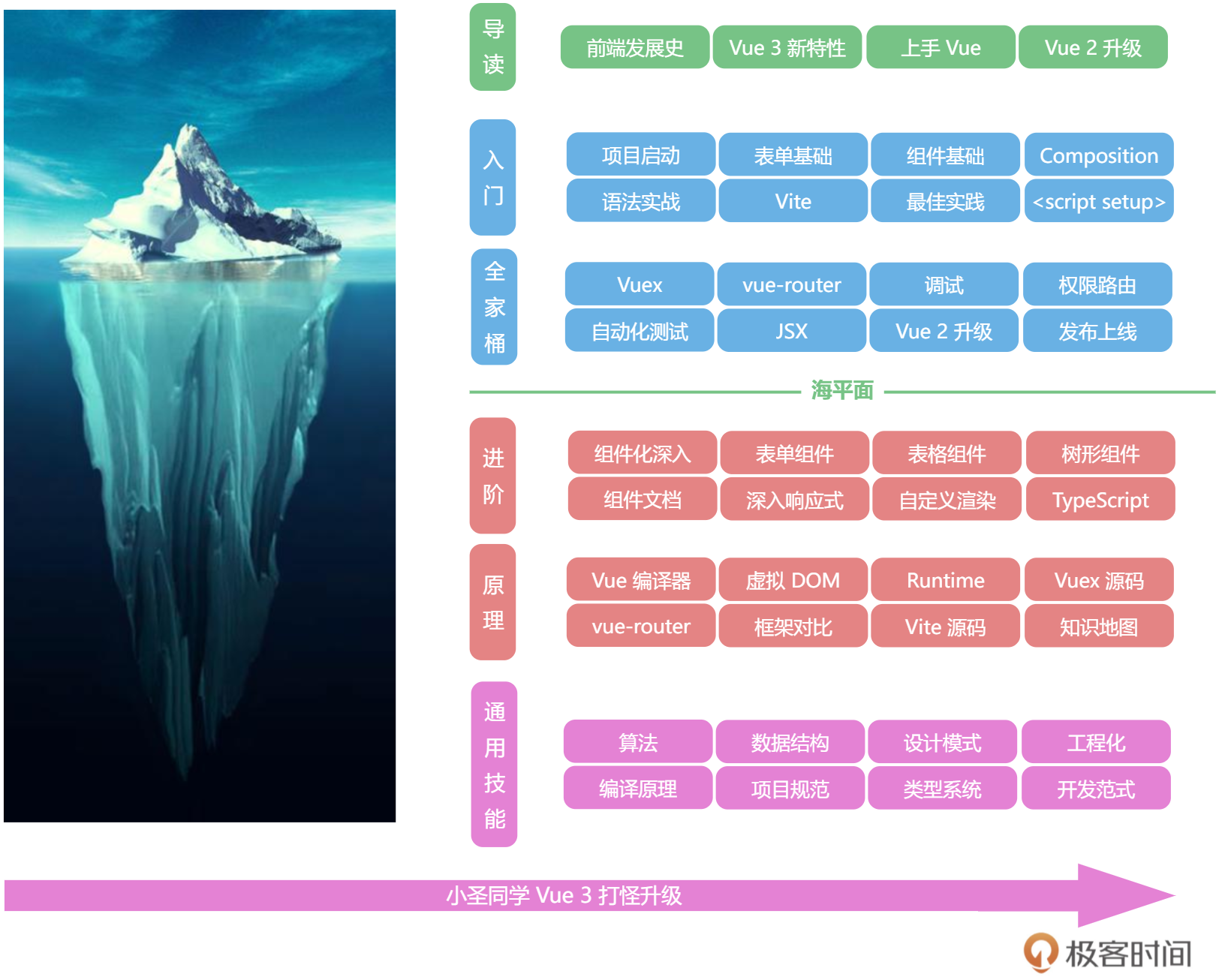
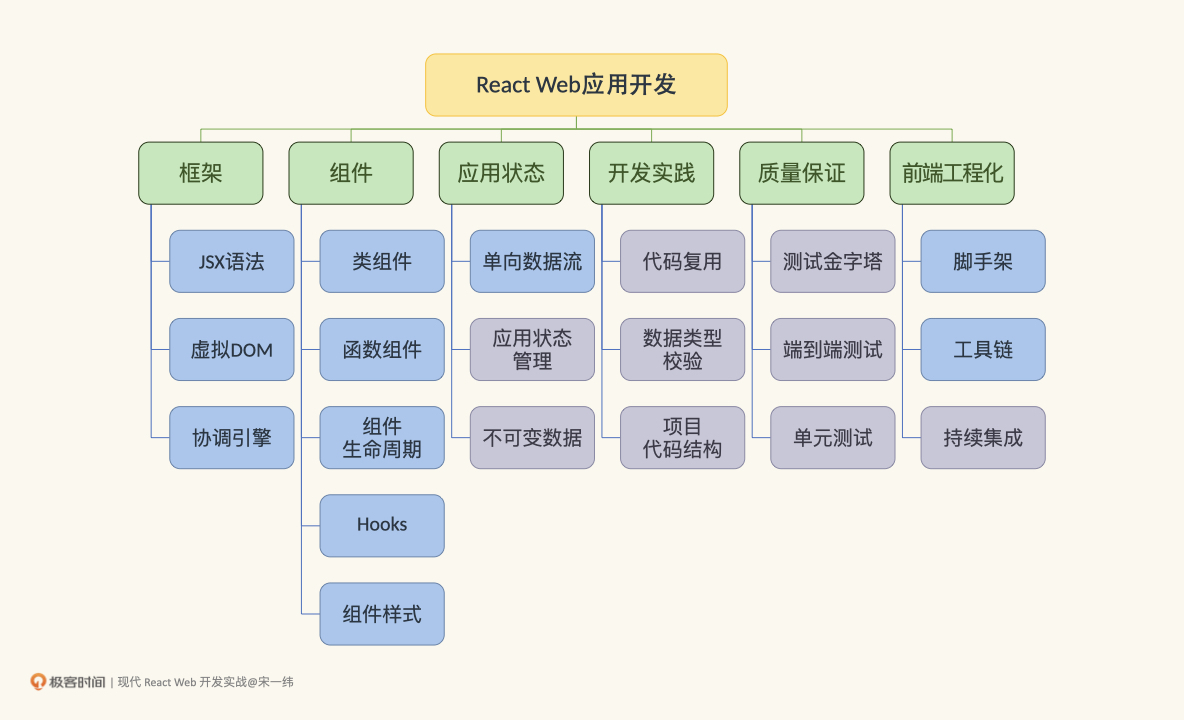
在学习这些概念和 API 的过程中,不仅是 How,老师还会穿插一些 Why,力求让你在脑海中建立这些概念之间的逻辑关系。也就是下面这张思维导图的蓝色部分:

项目篇:高效掌握现代前端工程化技术
老师还会介绍一些更具挑战的 React 概念和技巧,包括不可变数据、应用状态管理、代码复用等。在 React 项目规模和复杂度不断提升时(上图中的紫色部分),它们将成为你的得力工具。
此外,你在单打独斗时可能会形成自己特有的开发习惯。但如果因为开发大型项目需要融入一个前端开发团队时,就有必要掌握一些不同的团队协作的工作方式,包括项目代码结构、单元测试、端到端自动化测试和持续集成。
当完成这些内容,你将会对大型 React 项目和团队协作有所准备,相信也会对你在前端开发领域的职业发展有所助力。
课程目录
本站内容均为网友上传分享,本站仅负责分类整理,如有任何问题可联系我们(点这里联系)反馈。